Cross-Origin Resource Sharing (CORS)and Preflight Request
If you are Front Developer or API Developer you came across this term many times so let’s discuss in detail what is this policy is all about. Let’s see first what is CORS.
What is CORS?
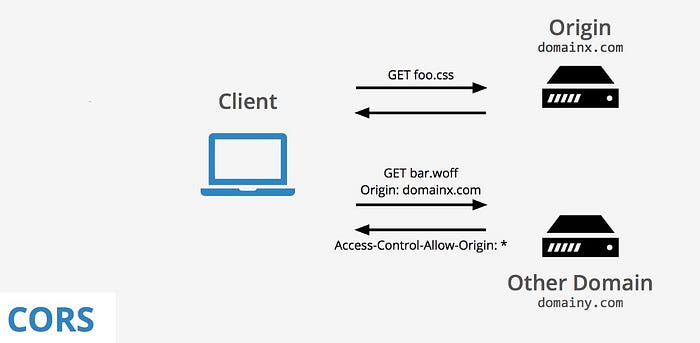
CORS that is declared by the w3c on communication between different domains its a mechanism to tell the browser to access resource cross-origin or from a different source, or its a way for the server to check if requests coming in are allowed if they’re coming from a different origin.
- For Example, The frontend JavaScript code for a web application served from
http://abc.comusesXMLHttpRequestto make a request forhttp://abcd.com/. - For security reasons, browsers are restricted cross-origin HTTP requests initiated from within scripts.
- The CORS mechanism supports secure cross-origin requests and data transfers between browsers and web servers

- Add HTTP Header(Access-Control-Allow-Origin) in the server side to accept requests by the specified domain or all domains or list of domains.
Access-Control-Allow-Origin: *CORS Request Types:
As a developer, you need to worry about this when you are constructing requests to be sent to a server but you see in the network log of the browser you will find request and it has performance impact as well. There are two types of request simple and preflight.
Simple Request:
These types of request simple exchange of CORS headers between client and server to check the permissions. To request comes under this category it has to follow the below criteria.
Allowed methods:
GETHEADPOST
Allowed Headers:
AcceptAccept-LanguageContent-LanguageContent-Type (but note the additional requirements below)Last-Event-IDDPRSave-DataViewport-WidthWidth
Allowed Content-Type
application/x-www-form-urlencodedmultipart/form-datatext/plain
- No event listeners are registered on any
XMLHttpRequestUploadobject used in the request; these are accessed using theXMLHttpRequest.uploadproperty. - No
ReadableStreamobject is used in the request.
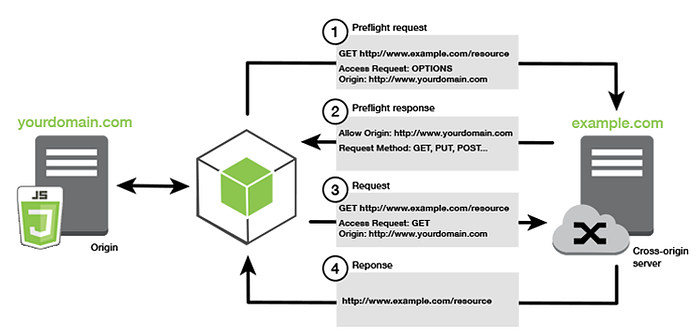
Preflight Request:
If the request does not follow the above criteria then it comes under preflight. The browser automatically sends an HTTP request before the original one by OPTIONSmethod to check whether it is safe to send the original request. If the server specifies that the original request is safe, it will allow the original request. Otherwise, it will block the original request.
- It is an
OPTIONSrequest, using three HTTP request headers:
Access-Control-Request-MethodAccess-Control-Request-HeadersOrigin header

Let’s see with the example
Client asking from a server if it would allow a PUT request, before sending a PUT request, by using a preflight request:
OPTIONS /api/
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: origin, x-requested-with
Origin: https://api.comIf the server allows it, then it will respond to the preflight request with an Access-Control-Allow-Methods response header
HTTP/1.1 204 No Content
Connection: keep-alive
Access-Control-Allow-Origin: https://api.com
Access-Control-Allow-Methods: POST, GET, OPTIONS, DELETE
Access-Control-Max-Age: 86400Access-Control-Allow-Origin: The origin that is allowed to make the request, or*if a request can be made from any originAccess-Control-Allow-Methods: A comma-separated list of HTTP methods that are allowedAccess-Control-Allow-Headers: A comma-separated list of the custom headers that are allowed to be sentAccess-Control-Max-Age: The maximum duration that the response to the preflight request can be cached before another call is made
That’s it
Thanks
If you like this article please claps and also if you want to get more updates, please follows it will motivate me to write more and helpful articles.
